Visitenkarten gestalten
Wenn Sie Ihre eigenen Visitenkarten entwerfen und drucken wollen, ist Labeljoy das richtige Tool. Folgen Sie einfach diesen Tipps und drucken Sie innerhalb von kürzester Zeit so viele Visitenkarten, wie und wann Sie brauchen.
1 – Die richtige Größe wählen
Zuerst muss die richtige Größe der Visitenkarten definiert werden. Eine Größe von 9,6 mal 6,1 cm (etwa 3 ¾ mal 2 ⅜ Zoll) wird als Standard angesehen, aber die tatsächliche Größe hängt vom Papier ab, auf das Sie drucken wollen. Wenn Sie vorgeschnittenes Visitenkartenpapier gewählt haben, müssen Sie das richtige Layout aus der LabelJoy -Layout-Bibliothek wählen. Ansonsten drucken Sie einfach auf normales Visitenkartenpapier, das danach zugeschnitten werden muss.
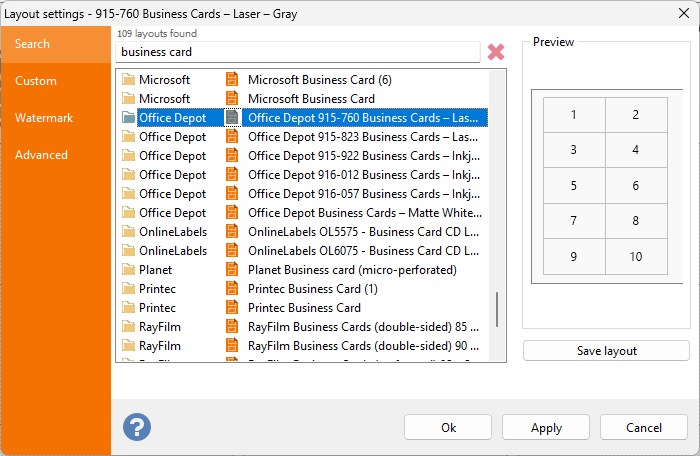
Der erste Schritt ist das Layout-Fenster:
Wenn Sie mit vorgeschnittenem Visitenkartenpapier arbeiten, geben Sie den Namen (oder einen Teil des Namens) in das Textfeld ein und drücken Sie auf Suchen. Eine Liste mit allen passenden verfügbaren Layouts wird aufscheinen.
Wählen Sie das richtige Layout und klicken Sie auf Ok.
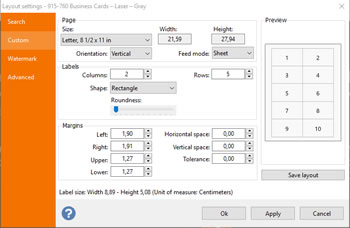
Wenn Sie mit normalem, nicht zugeschnittenem Papier arbeiten und die Größe Ihrer Visitenkarte frei definieren möchten, klicken Sie auf die Registerkarte Benutzerdefiniert:
In diesem Fenster können Sie die Papiergröße, die Ränder, den vertikalen und horizontalen Abstand sowie die Anzahl der Spalten und Zeilen definieren, die den Druckbereich der einzelnen Visitenkarten festlegen. Im rechten Fensterbereich wird eine Vorschau, und die resultierende Visitenkartengröße wird im unteren Bereich angezeigt, in dem sich der Text für die Etikettengröße befindet. Tragen Sie hier die gewünschten Parameter ein.
Achten Sie besonders auf den Rand-Toleranz-Parameter. Dieser Wert definiert wie viel Bleeding für jede Position erlaubt wird. Wenn Sie planen, eine Hintergrundfarbe zu verwenden oder Elemente nahe an einer Kante zu platzieren, wirkt sich das Hinzufügen einer Toleranz als Fehlerkorrekturmechanismus aus, der geringfügige Papierschwankungen während des Druckvorgangs ausgleicht.
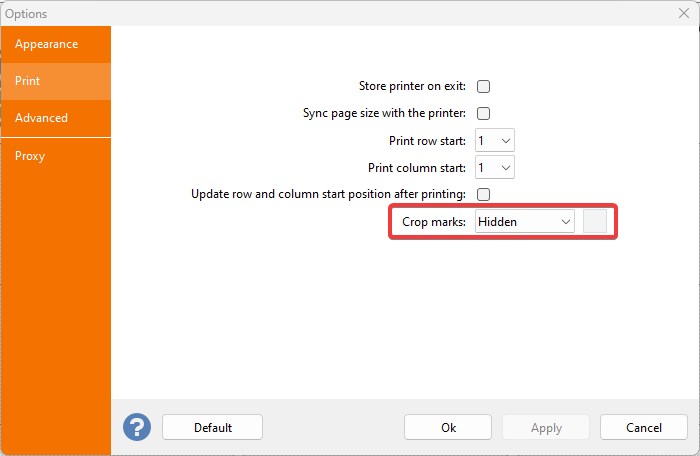
Wenn Sie auf nicht zugeschnittenes Papier drucken, kann es nützlich sein Schnittmarken zu drucken, um danach präzise Schnitte machen zu können. Öffnen Sie das Optionsfenster und klicken Sie auf die Registerkarte Drucken:
Definieren Sie Typ und Farbe der Schnittmarken. Klicken Sie auf Ok um die Einstellungen zu übernehmen.
Nun können Sie Ihre eigenen Visitenkarten gestalten.
Jetzt sind Sie bereit, Ihre eigenen Visitenkarten zu designen.
2 – Textelemente hinzufügen
Nachdem das Seitenlayout definiert wurde, müssen Sie Elemente zu Ihrer Visitenkarte hinzufügen.
Hier einige Richtlinien, die Ihnen beim Definieren des richtigen Stils helfen werden:
- Halten Sie etwas Abstand von den Rändern, etwa 0,5 cm (¼ Zoll).
- Vermeiden Sie die Verwendung von Text mit weniger als 6 Punkten Schriftgröße, da Ihre Informationen ja leicht lesbar sein sollten.
- Name und / oder Firmenname sollten mindestens 12 Punkte groß sein.
- Vergrößern Sie die Schriftgröße, wenn sich der Text auf dunklem Hintergrund befindet.
- Halten Sie das Ganze möglichst einfach.
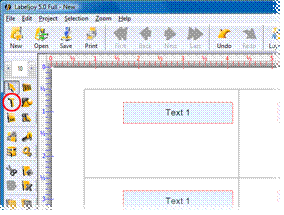
Löschen Sie zuerst alle existierenden Elemente, die vielleicht automatisch von LabelJoy erstellt wurden, so dass Sie eine leere Oberfläche haben:
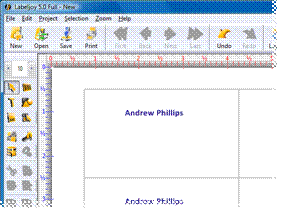
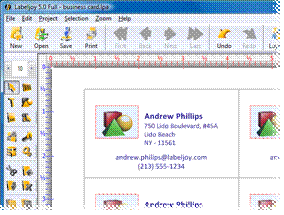
Fügen Sie nun einen Namen hinzu: klicken Sie auf das Text-Tool in der linken Toolbox und zeichnen Sie einen rechteckigen Bereich auf einer Visitenkarte. Lassen Sie die linke Maustaste los und ein neues Textfeld wird in alle Visitenkarten eingefügt:
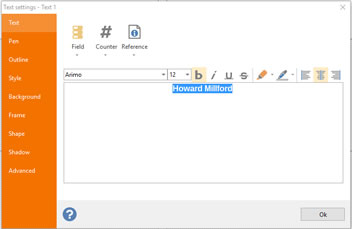
Jetzt müssen die richtigen Informationen eingegeben und die Textdarstellung bearbeitet werden. Doppelklicken Sie auf das neue Textelement, um das Eigenschaftenfenster zu öffnen.
Hinweis: Abhängig von den Einstellungen im Fenster Optionen der Registerkarte Allgemein – Editor nach Element hinzufügen anzeigen wird jedes Mal, wenn Sie ein neues Element hinzufügen, dessen Eigenschaftsfenster automatisch angezeigt. Ist dies nicht der Fall, doppelklicken Sie einfach auf das neu hinzugefügte Element, um dessen Darstellung anzupassen.
Wählen Sie die Registerkarte Text und ersetzen Sie den vorhandenen Text durch Ihren Namen.
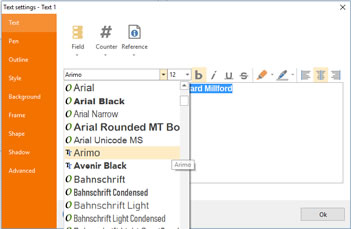
Wählen Sie die Registerkarte Schriftart und definieren Sie Schrifteigenschaften wie Schriftart, Schriftgröße, Fettdruck und Textausrichtung.
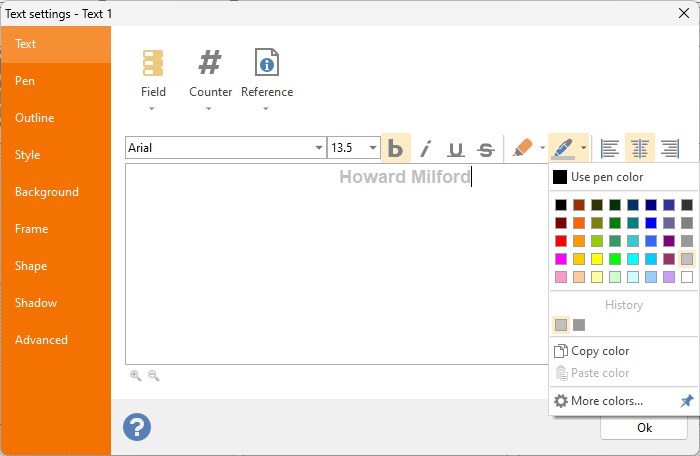
Wählen Sie die Registerkarte Füllfarbe und definieren Sie eine Farbe für den Text:
Klicken Sie auf Ok um die neuen Einstellungen zu übernehmen:
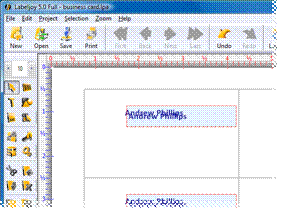
Erstellen Sie nun eine um eine Kopie des Textes indem Sie ihn markieren und die Copy / Paste-Schaltflächen verwenden, die in der Toolbox auf der rechten Seite zu finden sind (3. Gruppe von unten):
Durch die Verwendung einer Kopie des ersten Textes, können Adressinformationen hinzugefügt werden, während alle vorherigen Formatierungen beibehalten werden. Doppelklicken Sie auf die Kopie und ändern Sie die Adressinformationen.
Als nächstes klicken Sie auf die Registerkarte Schriftart, wählen eine kleinere Größe und entfernen Fettdrucken:
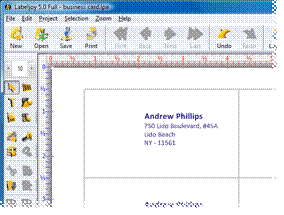
Verschieben Sie die zwei Textelemente auf die gewünschte Position und verwenden Sie zur genauen Positionierung die Befehle für Ausrichtung und Größe im unteren Bereich der Toolbox.
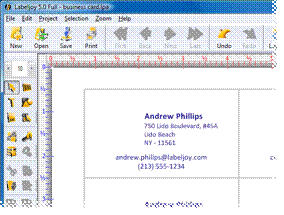
Fügen Sie die Kontaktinformationen unter Verwendung von Copy / Paste hinzu:
3 – Logo hinzufügen
Klicken Sie auf die Schaltfläche Grafik einfügen in der Toolbox und zeichnen Sie ein Rechteck im oberen linken Bereich. Das Standardbild wird hinzugefügt:
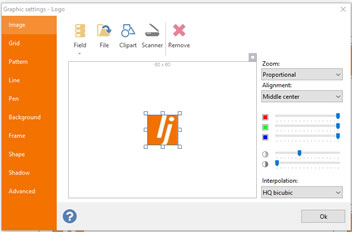
In diesem Fall klicken wir auf die Schaltfläche em>Datei der Registerkarte Bild, um das Firmenlogo aus den Computerdateien zu wählen:
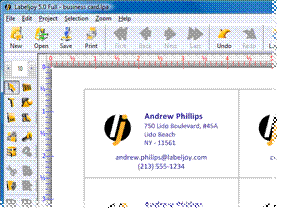
Verschieben und ändern Sie die Größe des Logos, damit es gut auf die Visitenkarte passt:
4 – Grafische Gestaltung
Alle Informationen befinden sich jetzt auf der Visitenkarte. Bisher wurde alles sehr klar und einfach gehalten. Jetzt werden wir versuchen es optisch etwas ansprechender zu machen.
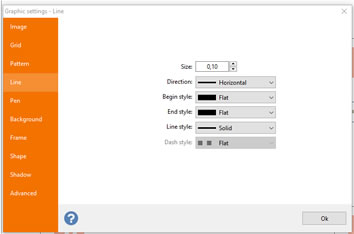
Zuerst fügen Sie eine Trennlinie zwischen dem oberen Namen und dem Logobereich und dem unteren Bereich mit den Kontaktinformationen ein. Dazu fügen Sie ein neues Grafikelement hinzu, entfernen das Standardbild und arbeiten mit den Parametern auf der Registerkarte Linie . Die Farbe, mit der die Linie gezeichnet wird, wird auf der Registerkarte Vordergrundfarbe definiert:
In diesem Fall ist die unter der Registerkarte Vordergrundfarbe definierte Farbe die Farbe des “J” des Logos. Klicken Sie auf Ok, um die Einstellungen zu übernehmen und die Linie so zu verschieben, dass zwei separate Bereiche erstellt werden:
Schließlich definieren Sie eine globale Hintergrundfarbe für die ganze Visitenkarte mit einem leichten Fading-Effekt.
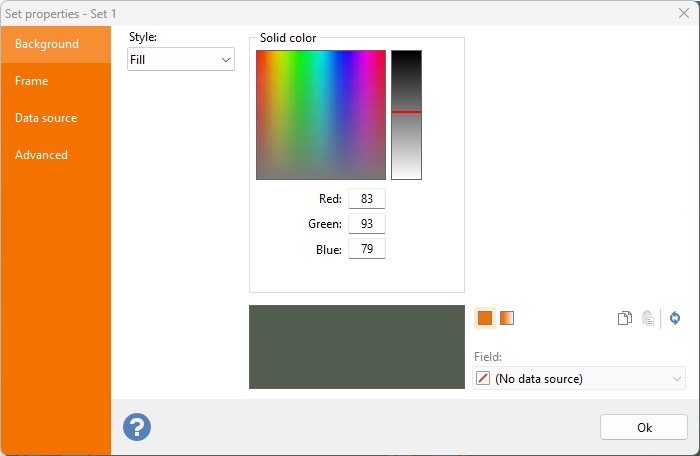
Doppelklicken Sie auf die obere linke Ecke der Visitenkarte (oder einen anderen leeren Bereich), um das Fenster mit den Gruppeneigenschaften aufzurufen. Wählen Sie die Registerkarte Hintergrundfarbe und aktivieren Sie das Kontrollkästchen Hintergrundfarbe aktivieren. Klicken Sie nun auf die Schaltfläche Fading, um die Steuerelemente zu aktivieren, die zum Definieren eines Farbverlaufs erforderlich sind:
Wir definieren einen sehr hellen Hintergrund, der von einem fast weißen Farbton (im linken Bereich) zu einem sehr hellen Braunton mit einem Winkel von 45 ° verläuft. Dies wird einen subtilen Lichteffekt von der oberen linken Ecke der Visitenkarte erzeugen:
Laden Sie diese Datei herunter
5 – QR Code
Durch das Hinzufügen eines 2D-Barcodes auf Ihre Visitenkarte können Ihre Kunden die Kontaktinformationen mit einem 2D-Barcodescanner oder mit ihrem Smartphone digitalisieren. Dazu müssen Sie der Visitenkarte ein Barcode-Element hinzufügen und die richtigen Informationen kodieren.
Bewegen Sie zunächst die Elemente ein wenig, um Platz für den QR Code zu schaffen:
Fügen Sie dann über die Schaltfläche Barcode ein Barcodeelement im oberen linken Bereich hinzu:
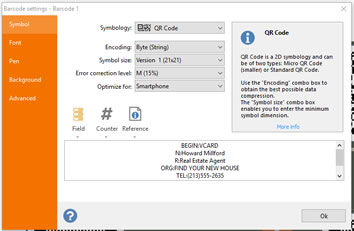
Doppelklicken Sie auf das Barcode-Element, um die Attribute zu definieren:
Wie Sie sehen, muss zuerst der QR-Code aus der Symbologie-Liste ausgewählt werden.
Als nächstes muss ein Text hinzugefügt werden, der die Kontaktinformationen enthält, die nach dem VCARD-Standard formatiert sind. Weitere Informationen dazu finden Sie auf Wikipedia.
Da der Text ziemlich viele Kleinbuchstaben enthält, erzwingen wir die Byte-Kodierung, die ein kleineres Symbol erzeugt.
Schließlich, da der Hintergrund, auf dem der Barcode erscheint, fast weiß ist, können wir den weißen Standardhintergrund deaktivieren, so dass sich das Barcode-Symbol besser in den vorhandenen Hintergrund mit dem Farbverlauf einfügt, während seine Lesbarkeit weiterhin gewährleistet bleibt. Wechseln Sie zur Registerkarte Hintergrundfarbe und deaktivieren Sie das Kontrollkästchen Hintergrundfarbe aktivieren.
Klicken Sie auf Ok, um die Änderungen zu übernehmen.
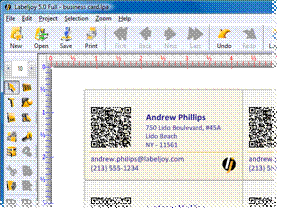
Verschieben und ändern Sie die Größe des Barcode-Symbols, um es in das vorhandene Design einzufügen.
Beachten Sie, dass das Symbol nicht zu klein sein sollte, um die Lesbarkeit zu gewährleisten.
jQuery(document).ready(function () {
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 100) {
jQuery('.scrollup').fadeIn();
} else {
jQuery('.scrollup').fadeOut();
}
});
jQuery('.scrollup').click(function () {
jQuery("html, body").animate({
scrollTop: 0
}, 600);
return false;
});
});
Scroll