This page refers to Labeljoy 5, which is not the latest release!
Please upgrade to Labeljoy 6 to get the latest version of the software with all its amazing features, or go to Labeljoy 6 user guide if you already own it.
rotating elements
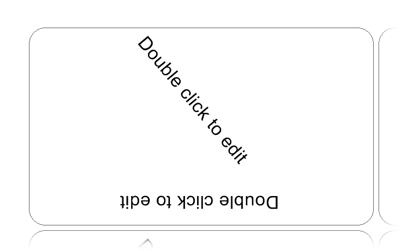
All elements placed on the page, both label elements and page elements, can be freely rotated by an angle between 0° and 359.9° degrees.
|
|
|
|
|
|
|
|
It is also possible to change the rotation angle of one or more elements at the same time, through the use of the mouse. To rotate elements with the mouse proceed as follows:
- Select an element with one mouse click (and the CTRL key for multi-selection).
- Move the mouse cursor to the center area so that the Hand cursor is displayed.
- Press and hold the SHIFT key.
- Click and hold the left mouse button and modify the rotation angle by moving the mouse up and down.
By doing so, the selected elements will freely rotate according to mouse movements.
You can also rotate elements by 90 degrees steps by repeating the previous steps and holding both the SHIFT and the CTRL keys. In this case, mouse movements will be interpreted as:
- Left move: 90 degrees rotation.
- Right move: 270 degrees rotation.
- Top move: 180 degrees rotation.
- bottom move: 0 degrees rotation.
Note:
When an element is rotated, resizing it with the mouse will take into account the rotation angle. In other words, in order to honor the rotation angle when mouse resizing occurs, position and size will be modified so that the rotation angle isn't modified. Therefore, in some cases, this may produce awkward results when compared to a non-rotated element.

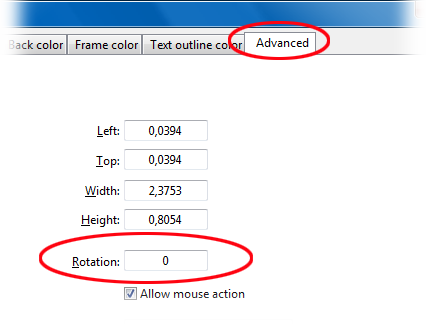
 The rotation value can be
manually entered
through the appropriate text box found in the
The rotation value can be
manually entered
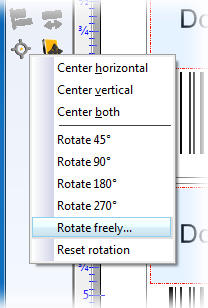
through the appropriate text box found in the  Or by using the Rotation menu items found under the
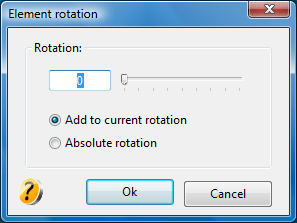
Or by using the Rotation menu items found under the  In this last case, if you select the Rotate freely... menu item, a specific form will be displayed which will enable you to define a specific rotation for all selected items:
In this last case, if you select the Rotate freely... menu item, a specific form will be displayed which will enable you to define a specific rotation for all selected items: