|
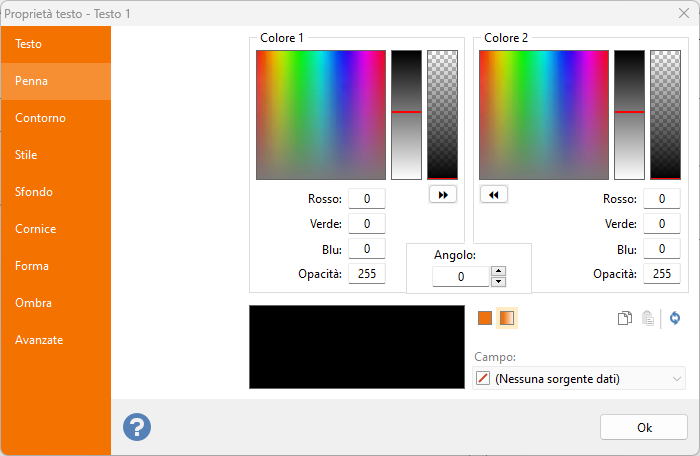
 Sfumatura: in questa modalità di lavoro la finestra di dialogo è divisa in due sezioni identiche. È possibile definire uno dei due colori, che vengono combinati all'effetto sfumatura desiderato. Sfumatura: in questa modalità di lavoro la finestra di dialogo è divisa in due sezioni identiche. È possibile definire uno dei due colori, che vengono combinati all'effetto sfumatura desiderato.
Nella parte superiore di ogni sezione, si trova l'area selezione colore, la barra Luminosità e la barra Opacità, che consentono di definire un valore di opacità compreso tra 0 e 255 (dove 0 è completamente trasparente e 255 è completamente opaco).
Ciascuna delle due sezioni mostra le caselle di testo RGB e la casella di testo opacità.
È possibile copiare un colore da una sezione all'altra cliccando sui pulsanti « e ».
La sezione inferiore della finestra di dialogo mostra l'area di anteprima che visualizza la combinazione creata. Alla sua destra si trovano i controlli che consentono di definire l'angolo di dissolvenza. Anche qui è possibile inserire manualmente un valore (tra 0 e 359,9 gradi) o usare la barra di scorrimento.
Nota:
Quando si clicca con il tasto destro del mouse sulla casella Anteprima colore, viene mostrato un menu popup che permette di copiare, incollare e ripristinare il colore al suo valore predefinito. |
|
COLLEGAMENTO DI UN COLORE AD UNA SORGENTE DATI
Dalla versione 6.19.05.02 qualsiasi colore di qualsiasi elemento può essere collegato a un campo dati che consente di avere colori variabili sullo stesso elemento, quando viene replicato in ogni posizione del set di dati.
Ad esempio, è possibile definire nei dati sottostanti che un testo avrà un colore specifico solo per determinati record.
Per connettere un campo a un colore, basta selezionare il nome del campo dalla casella combinata che si trova nella scheda dei colori di quell'elemento o selezionare un campo dal sottomenu presente nei vari menu della barra multifunzione.
Quando il colore di un elemento è associato a un campo, Labeljoy cercherà di leggere il valore trovato e convertirlo in un colore.
Note:
Quando Labeljoy non è in grado di convertire il valore letto dall'origine dati in un colore valido, utilizzerà il colore predefinito definito nel menu corrispondente (o scheda colori nelle finestre dell'editor).
Labeljoy è in grado di convertire in colore i seguenti 6 possibili tipi di valore:
- Nomi dei colori X11: i nomi comuni di colori HTML come Black, White, MediumSlateBlue, ecc., verranno convertiti correttamente in un colore solido. Vedere qui per un elenco completo.
- Colori CSS: colore RGB nella tipica notazione esadecimale a 6 cifre preceduta dal segno #. Ad esempio: #FFFFFF, # 80CCBB, ecc.
- Colori web-safe: notazione esadecimale a 3 cifre, preceduta dal simbolo #. Ad esempio: #333, #A53, #F2A, ecc. Vedere qui per un elenco completo.
- Valore intero: un valore numerico intero compreso tra 0 e 16.777.215. Tipicamente utilizzati nei linguaggi di programmazione, i valori RGB vengono moltiplicati per formare un unico valore.
- Tavolozza Labeljoy: 40 valori di stringa compresi tra LJ01 e LJ40 verranno convertiti nel colore della tavolozza Labeljoy corrispondente, quelli che vengono visualizzati nella sezione "Colore rapido" delle voci di menu presenti sulla barra multifunzione.
- Formato complesso Labeljoy: è possibile definire i colori sfumati, alfa-miscelati utilizzando una speciale notazione Labeljoy. È composto da 9 valori separati da virgola nel formato R1, G1, B1, A1, R2, G2, B2, A2, Angolo dove i valori *1 rappresentano il valore RGB-Alfa per il colore 1, i valori *2 rappresentano il valore RGB-Alpha per il colore 2 e Angolo l'angolo con cui avviene la dissolvenza.
I valori validi per i membri RGBA sono compresi tra 0 e 255 e i valori validi per l'elemento Angolo sono compresi tra 0 e 359. Ad esempio: un valore valido è 128,255,48,96,80,96,50,220,90 che istruisce Labeljoy di creare il colore 1 con R = 128, G = 255, B = 48, Alpha 96, il colore 2 con R = 80, G = 96, B = 50, Alpha = 220; i colori vengono sfumati con un angolo di 90 gradi.
- Trasparente: indipendentemente dal fatto che la tipologia dei dati del campo sia numerica o testuale, il valore -1 (uno negativo o 0xFFFFFFFF) verrà convertito in trasparente.
Nota:
Qualsiasi campo numerico, data/ora e stringa potrebbe potenzialmente contenere un valore che Labeljoy può interpretare come un colore valido. Spetta all'utente selezionare correttamente il campo con le informazioni rilevanti.
|
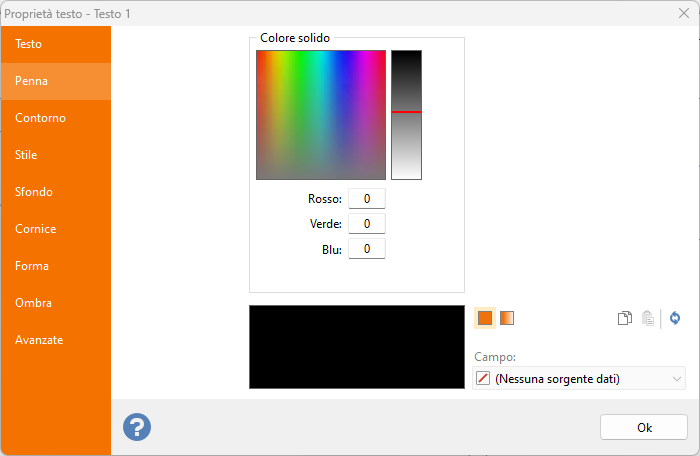
 Solido: nella parte superiore è presente un'area di selezione del colore: cliccando, si seleziona il colore su cui è posizionato il puntatore del mouse.
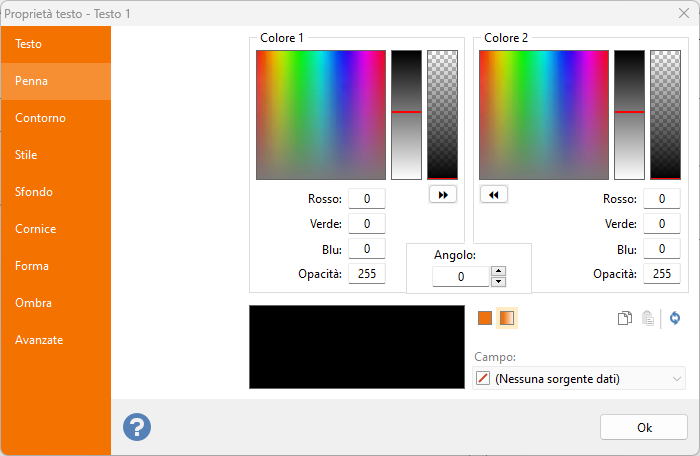
Solido: nella parte superiore è presente un'area di selezione del colore: cliccando, si seleziona il colore su cui è posizionato il puntatore del mouse. Sfumatura: in questa modalità di lavoro la finestra di dialogo è divisa in due sezioni identiche. È possibile definire uno dei due colori, che vengono combinati all'effetto sfumatura desiderato.
Sfumatura: in questa modalità di lavoro la finestra di dialogo è divisa in due sezioni identiche. È possibile definire uno dei due colori, che vengono combinati all'effetto sfumatura desiderato.