|
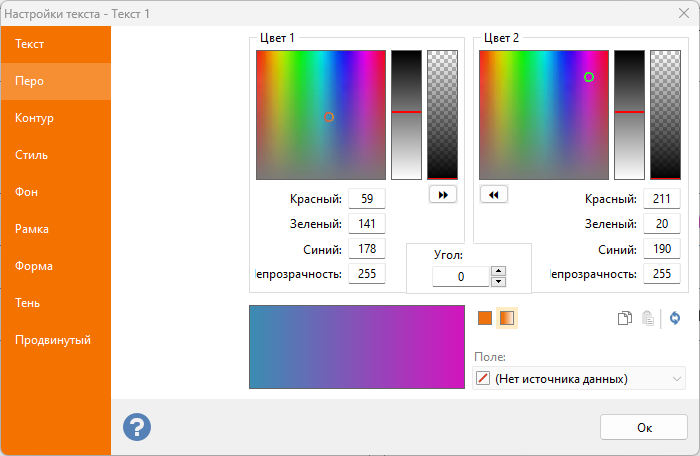
 Затухание: в этом режиме работы диалоговое окно разделено на две одинаковые части; каждый из которых позволяет вам определить один из двух цветов, которые будут объединены в желаемый эффект затухания. Затухание: в этом режиме работы диалоговое окно разделено на две одинаковые части; каждый из которых позволяет вам определить один из двух цветов, которые будут объединены в желаемый эффект затухания.
В верхней части каждого раздела вы найдете область выбора цвета, полосу яркости и полосу непрозрачности, которые позволяют вам определить значение непрозрачности от 0 до 255 (где 0 — полностью прозрачный, а 255 — полностью непрозрачный).
В каждом из двух разделов отображаются текстовые поля RGB и текстовое поле непрозрачности.
Вы можете скопировать одно определение цвета в другое, нажав кнопки « и ».
В нижней части диалогового окна отображается область предварительного просмотра, показывающая выбранную комбинацию. Справа от него находятся элементы управления, позволяющие определить угол затухания. Опять же, вы можете вручную ввести значение (от 0 до 359,9 градусов) или использовать полосу прокрутки.
Примечание:
щелкнув правой кнопкой мыши поле предварительного просмотра цвета, отобразится всплывающее меню, позволяющее копировать, вставлять и сбрасывать цвет до его значения по умолчанию. |
|
СВЯЗЫВАНИЕ ЦВЕТА С ПОЛЕМ ДАННЫХ
Начиная с версии 6.19.05.02, любой цвет любого элемента может быть связан с полем данных, что позволяет использовать переменные цвета для одного и того же элемента, поскольку он воспроизводится в каждой позиции набора данных.
Например, вы можете указать в базовых данных, что текст будет иметь определенный цвет только для определенных записей.
Чтобы связать поле с цветом, просто выберите имя поля в поле со списком на вкладке цвета этого элемента или выберите поле в подменю в различных меню ленты.
Когда цвет элемента связан с полем, Labeljoy попытается прочитать найденное значение и преобразовать его в цвет.
Примечание:
Когда Labeljoy не может преобразовать значение, считанное из источника данных, в допустимый цвет, он будет использовать цвет по умолчанию, определенный в соответствующем меню (или на вкладке цвета в окнах редактора).
Labeljoy может преобразовывать в цвет следующие 6 возможных типов значений:
- Имена цветов X11: распространенные имена цветов HTML, такие как Black, White, MediumSlateBlue и т. д., будут правильно преобразованы в сплошной цвет. Полный список см. на https://en.wikipedia.org/wiki/Web_colors.
- Цвета CSS: цвет RGB в типичном 6-значном шестнадцатеричном представлении, которому предшествует знак #. Например: #FFFFFF, #80CCBB и т. д.
- Веб-безопасные цвета: 3-значное шестнадцатеричное представление, которому предшествует знак #. Например: #333, #A53, #F2A и т. д. Полный список см. на https://en.wikipedia.org/wiki/Web_colors.
- Целочисленное значение: числовое целое значение в диапазоне от 0 до 16 777 215. Обычно используемые в языках программирования значения RGB умножаются для формирования уникального значения.
- Палитра Labeljoy: 40 строковых значений между LJ01 и LJ40 будут преобразованы в соответствующий цвет палитры Labeljoy, как они появляются в разделе «Быстрый цвет» элементов меню, находящихся на ленте.
- Сложный формат Labeljoy: с помощью специальной нотации Labeljoy можно определить выцветающие, смешанные с альфа-каналом цвета. Он состоит из 9 значений, разделенных запятыми, в формате R1,G1,B1,A1,R2,G2,B2,A2,Angle, где значения *1 представляют значение RGB-Alpha для цвета 1, значения *2 представляют значение RGB-Alpha. значения для цвета 2 и Угол - угол, под которым происходит затухание.
Допустимые значения для элементов RGBA — от 0 до 255, а допустимые значения для элемента Angle — от 0 до 359.
Например: допустимая запись 128,255,48,96,80,96,50,220,90 указывает Labeljoy создать цвет 1 с R=128, G=255, B=48, Alpha 96, цвет 2 с R=80, G=96, B=50, Alpha=220 и цвета выцветают под углом 90 градусов.
- Прозрачный: независимо от того, является ли тип данных поля числовым или текстовым, значение -1 (отрицательное или 0xFFFFFFFF) будет преобразовано в прозрачное.
Примечание:
Любое числовое поле, дата/время и строковое поле потенциально могут содержать значение, которое Labeljoy может интерпретировать как допустимый цвет. Пользователь должен правильно выбрать поле с наиболее релевантной информацией. |
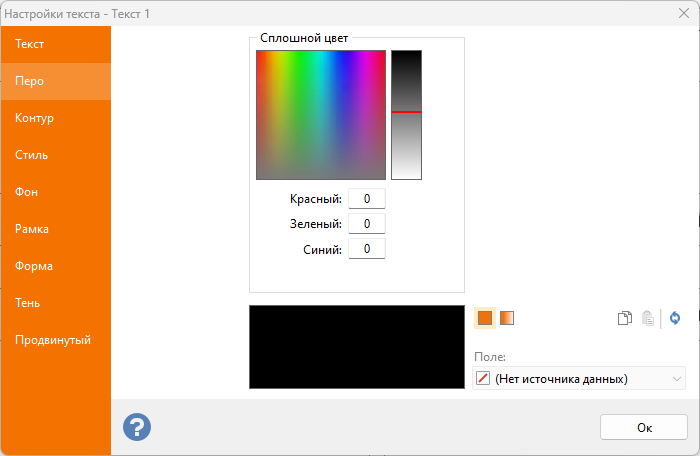
 Сплошной: область выбора цвета расположена в верхней части: щелкнув ее, вы выберете цвет, на котором находится курсор мыши.
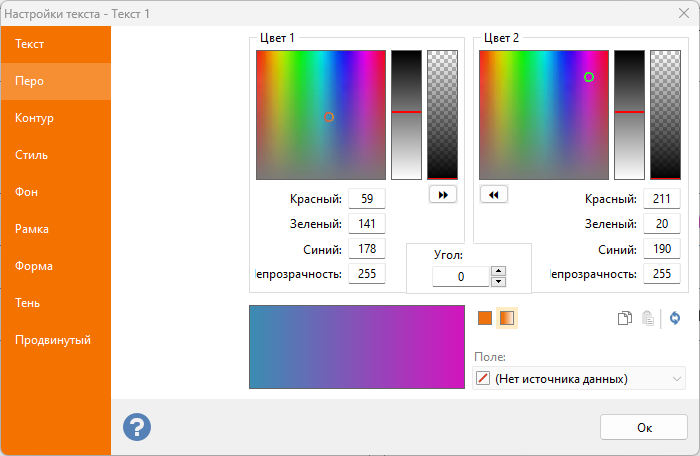
Сплошной: область выбора цвета расположена в верхней части: щелкнув ее, вы выберете цвет, на котором находится курсор мыши. Затухание: в этом режиме работы диалоговое окно разделено на две одинаковые части; каждый из которых позволяет вам определить один из двух цветов, которые будут объединены в желаемый эффект затухания.
Затухание: в этом режиме работы диалоговое окно разделено на две одинаковые части; каждый из которых позволяет вам определить один из двух цветов, которые будут объединены в желаемый эффект затухания.