|
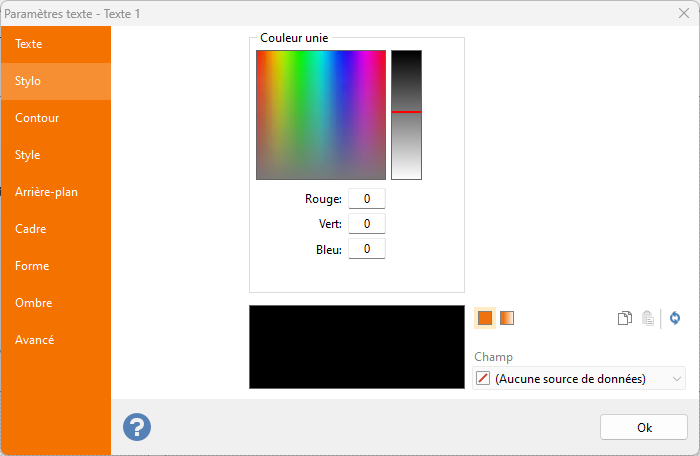
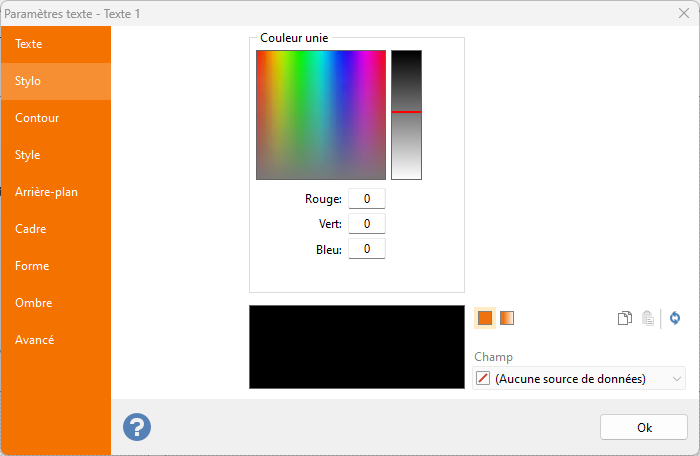
 Plein : une zone de sélection de couleur est positionnée dans la partie supérieure : en cliquant dessus, vous sélectionnez la couleur sur laquelle le curseur de la souris est positionné. Plein : une zone de sélection de couleur est positionnée dans la partie supérieure : en cliquant dessus, vous sélectionnez la couleur sur laquelle le curseur de la souris est positionné.
À droite, la barre de luminosité vous permet de modifier la gamme de couleurs de la zone de sélection des couleurs.
Dans la section inférieure, les zones de texte Rouge, Vert et Bleu vous permettent de saisir manuellement les valeurs RVB qui définissent la couleur (les valeurs valides vont de 0 à 255).
Le rectangle inférieur affiche la couleur sélectionnée.
|
|
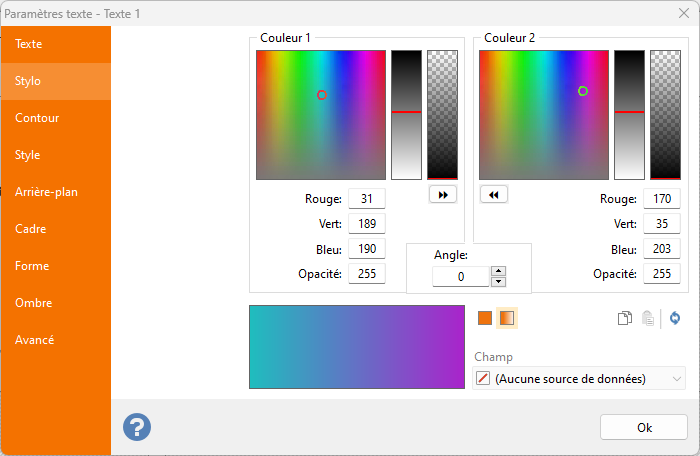
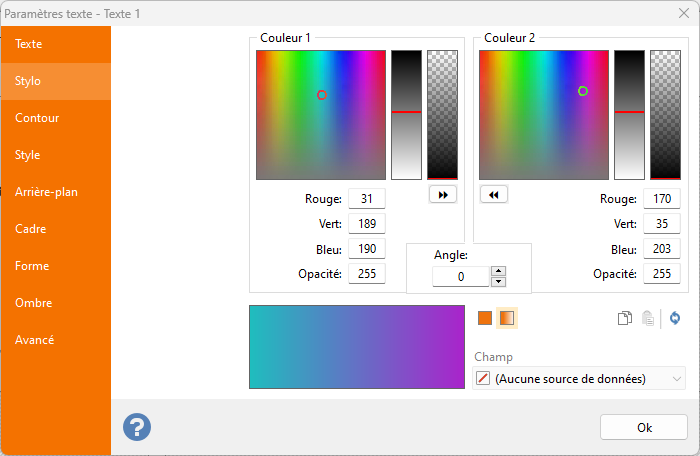
 Fondu : dans ce mode de fonctionnement, la boîte de dialogue est divisée en deux sections identiques; chacune d'elles vous permet de définir l'une des deux couleurs qui seront combinées dans l'effet de décoloration souhaité. Fondu : dans ce mode de fonctionnement, la boîte de dialogue est divisée en deux sections identiques; chacune d'elles vous permet de définir l'une des deux couleurs qui seront combinées dans l'effet de décoloration souhaité.
Dans la partie supérieure de chaque section, vous trouverez la zone de sélection des couleurs, la barre de luminosité et la barre d'opacité, qui vous permettent de définir une valeur d'opacité entre 0 et 255 (où 0 est complètement transparent et 255 complètement opaque).
Chacune des deux sections affiche les zones de texte RVB et la zone de texte d'opacité.
Vous pouvez copier une définition de couleur dans l'autre en cliquant sur les buttons « et » .
La section inférieure de la boîte de dialogue affiche la zone d'aperçu montrant la combinaison choisie. À sa droite se trouvent les commandes qui vous permettent de définir l'angle de fondu. Encore une fois, vous pouvez saisir manuellement une valeur (entre 0 et 359,9 degrés) ou utiliser la barre de défilement.
Remarque :
en cliquant avec le bouton droit sur la zone d'aperçu des couleurs, un menu contextuel s'affiche qui vous permet de copier, coller et réinitialiser la couleur à sa valeur par défaut.
|
|
LIER UNE COULEUR À UN CHAMP DE DONNÉES
Depuis la version 6.19.05.02 n'importe quelle couleur de n'importe quel élément peut être liée à un champ de données vous permettant d'avoir des couleurs variables sur le même élément, car il est répliqué à chaque position du set de données.
Par exemple, vous pouvez définir dans vos données sous-jacentes couleur spécifique uniquement pour certains enregistrements.
Pour connecter un champ à une couleur, sélectionnez simplement le nom du champ dans la zone de liste déroulante dans l'onglet couleur de cet élément ou sélectionnez un champ dans le sous-menu des différents menus du ruban.
Lorsque la couleur d'un élément est associée à un champ, Labeljoy essaiera de lire la valeur trouvée et la convertira en couleur.
Remarque :
Lorsque Labeljoy n'est pas en mesure de convertir la valeur lue depuis la source de données en une couleur valide, il utilise la couleur par défaut définie dans le menu correspondant (ou l'onglet de couleur dans les fenêtres de l'éditeur).
Labeljoy peut convertir en couleur les 6 types de valeurs suivants:
- Noms de couleur X11 : les noms de couleur HTML courants tels que Noir, Blanc, MediumSlateBlue,, etc. seront correctement convertis en une couleur unie. Voir ici pour une liste complète.
- Couleurs CSS: couleur RVB dans la notation hexadécimale à 6 chiffres typique précédée du signe #. Par exemple : #FFFFFF, #80CCBB, etc.
- Couleurs Web-safe : notation hexadécimale à 3 chiffres, précédée du signe #. Par exemple: # 333, # A53, # F2A, etc. Voir ici pour une liste complète.
- Valeur entière : valeur entière numérique comprise entre 0 et 16 777 215. Généralement utilisées dans les langages de programmation, les valeurs RVB sont multipliées pour former une valeur unique.
- Palette Labeljoy : 40 valeurs de chaîne entre LJ01 et LJ40 seront converties dans la couleur de palette Labeljoy correspondante, telles qu'elles apparaissent dans la section "Couleur rapide" des éléments de menu présents sur le ruban.
- Format complexe Labeljoy : il est possible de définir des couleurs fondues, mélangées alpha en utilisant une notation Labeljoy spéciale. Il est composé de 9 valeurs séparées par des virgules au format R1, G1, B1, A1, R2, G2, B2, A2, Angle où les valeurs * 1 représentent la valeur RGB-Alpha pour la couleur 1, les valeurs * 2 représentent RGB-Alpha valeurs pour la couleur 2 et Angle l'angle auquel la décoloration a lieu.
Les valeurs valides pour les membres RGBA sont comprises entre 0 et 255 et les valeurs valides pour l'élément Angle sont comprises entre 0 et 359.
Par exemple: une entrée valide est 128,255,48,96,80,96,50,220,90 qui indique à Labeljoy de créer la couleur 1 avec R = 128, G = 255, B = 48, Alpha 96, la couleur 2 avec R = 80, G = 96, B = 50, Alpha = 220 et les couleurs sont décolorées avec un angle de 90 degrés.
- Transparent : que le type de données du champ soit numérique ou textuel, la valeur -1 (négative ou 0xFFFFFFFF) sera convertie en transparent.
Remarque :
Tout champ numérique, date / heure et chaîne peut potentiellement contenir une valeur que Labeljoy peut interpréter comme une couleur valide. Il appartient à l'utilisateur de sélectionner correctement le champ contenant les informations les plus pertinentes.
|
 Plein : une zone de sélection de couleur est positionnée dans la partie supérieure : en cliquant dessus, vous sélectionnez la couleur sur laquelle le curseur de la souris est positionné.
Plein : une zone de sélection de couleur est positionnée dans la partie supérieure : en cliquant dessus, vous sélectionnez la couleur sur laquelle le curseur de la souris est positionné. Fondu : dans ce mode de fonctionnement, la boîte de dialogue est divisée en deux sections identiques; chacune d'elles vous permet de définir l'une des deux couleurs qui seront combinées dans l'effet de décoloration souhaité.
Fondu : dans ce mode de fonctionnement, la boîte de dialogue est divisée en deux sections identiques; chacune d'elles vous permet de définir l'une des deux couleurs qui seront combinées dans l'effet de décoloration souhaité.