|
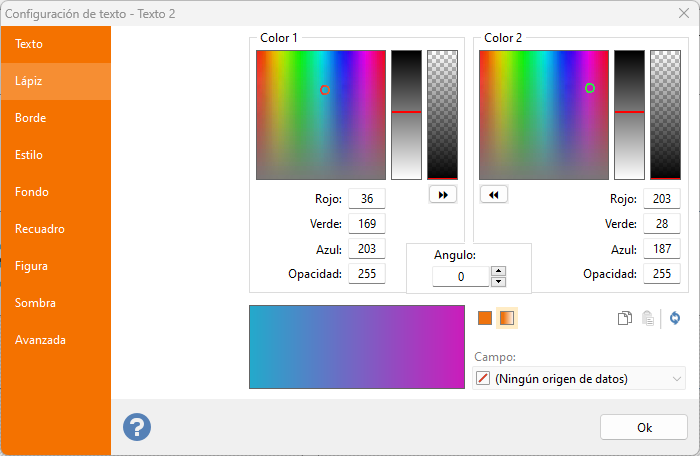
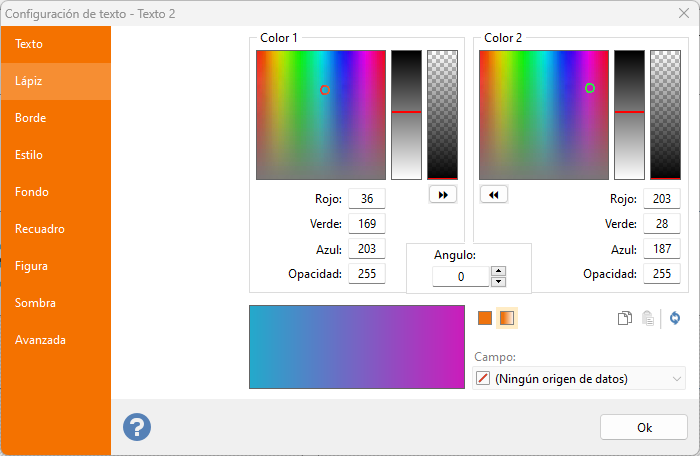
 Caída: cuando se encuentra en este modo de trabajo, la caja de dialogo se divide en dos secciones idénticas; cada una de las cuales permite definir uno de los dos colores que serán combinados para el elemento de caída deseado. Caída: cuando se encuentra en este modo de trabajo, la caja de dialogo se divide en dos secciones idénticas; cada una de las cuales permite definir uno de los dos colores que serán combinados para el elemento de caída deseado.
En la parte superior de cada sección, encontrará el área de selección de color, la barra de brillo y la barra de opacidad, que permite definir un valor de opacidad entre 0 y 255 (en donde 0 es completamente transparente y 255 completamente opaco).
Cada una de estas dos secciones muestra cajas de textos RGB y la caja de texto de opacidad.
Puede copiar la definición de un color al otro presionando los botones « y ».
La sección inferior de la caja de diálogo muestra el área de vista previa mostrando la combinación de colores. A su derecha se encuentran controles que permiten definir el ángulo de caída. Nuevamente, puede ingresar manualmente un valor (entre 0 y 359.9 grados) o utilizar la barra de desplazamiento.
Nota:
realizando clic derecho sobre la caja de vista previa de color, se muestra un menú emergente que permite copiar, pegar y restablecer el color a su valor por defecto. |
|
VINCULAR UN COLOR A UN CAMPO DE DATOS
Desde la versión 6.19.05.02, cualquier color de cualquier elemento puede vincularse a un campo de datos que permita colores variables en el mismo elemento, ya que se replica en cada posición del conjunto de datos.
Por ejemplo, puede definir en los datos subyacentes que un texto tendrá un color específico solo para ciertos registros.
Para conectar un campo a un color, simplemente seleccione el nombre del campo en el cuadro combinado ubicado en la pestaña de color de ese elemento o seleccione un campo del submenú de la barra de menú.
Cuando el color de un elemento se vincula a un campo, Labeljoy intentará leer el valor encontrado y convertirlo en un color.
Nota:
Cuando Labeljoy no puede convertir el valor leído de la fuente de datos a un color válido, usará el color predeterminado definido en el menú correspondiente (o pestaña de color en las ventanas del editor).
Labeljoy convertirá los siguientes 6 posibles tipos de valor en color:
- Nombres de colores X11: los nombres comunes de colores HTML como Black, White, MediumSlateBlue, etc., se convertirán correctamente a un color sólido. Vea aquí para una lista completa.
- Colores CSS: color RGB en la notación hexadecimal típica de 6 dígitos precedida por el signo #. Por ejemplo: #FFFFFF, # 80CCBB, etc.
- Colores web-safe: notación hexadecimal de 3 dígitos, precedida por el símbolo #. Por ejemplo: #333, #A53, #F2A, etc. Vea aquí para una lista completa.
- Valor entero: un valor numérico entero entre 0 y 16.777.215. Normalmente utilizados en los lenguajes de programación, los valores RGB se multiplican para formar un valor único.
- Paleta de Labeljoy: 40 valores de cadena entre LJ01 y LJ40 se convertirán al color de paleta de Labeljoy correspondiente, tal como se muestran en la sección "Color rápido" de los elementos del menú de la barra de menú.
- Formato complejo de Labeljoy: es posible definir colores sombreados, alfa-mezclados usando una notación especial de Labeljoy. Consta de 9 valores separados por comas en los formatos R1, G1, B1, A1, R2, G2, B2, A2, Ángulo donde los valores *1 representan el valor RGB-Alfa para el color 1, los valores *2 representan los valores RGB-alfa para el color 2 y Ángulo la angulación con la que se produce la atenuación.
Los valores válidos para los miembros de RGBA están entre 0 y 255, y los valores válidos para el elemento de ángulo están entre 0 y 359.
Por ejemplo: una entrada válida es 128,255,48,96,80,96,50,220,90 que instruye Labeljoy para crear el color 1 con R = 128, G = 255, B = 48, Alpha 96, color 2 con R = 80, G = 96, B = 50, Alpha = 220; Los colores serán atenuados en un ángulo de 90 grados.
- Transparente: independientemente de que el tipo de datos de campo sea numérico o textual, el valor -1 (uno negativo o 0xFFFFFFFF) se convertirá en transparente.
Nota:
Cualquier campo numérico, fecha/hora y stringa podrían contener potencialmente un valor que Labeljoy pueda interpretar como un color válido. Es responsabilidad del usuario seleccionar correctamente el campo con la información relevante. |
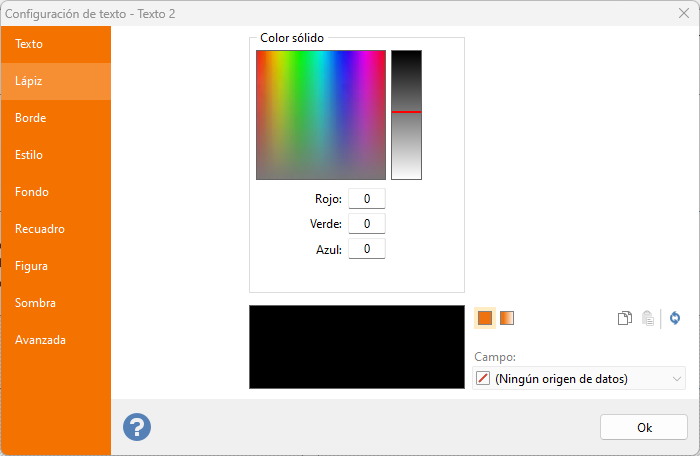
 Sólido: un área de selección de color se posiciona en la sección superior, al presionarla seleccionará el color sobre el cual se encuentra el cursor del mouse.
Sólido: un área de selección de color se posiciona en la sección superior, al presionarla seleccionará el color sobre el cual se encuentra el cursor del mouse. Caída: cuando se encuentra en este modo de trabajo, la caja de dialogo se divide en dos secciones idénticas; cada una de las cuales permite definir uno de los dos colores que serán combinados para el elemento de caída deseado.
Caída: cuando se encuentra en este modo de trabajo, la caja de dialogo se divide en dos secciones idénticas; cada una de las cuales permite definir uno de los dos colores que serán combinados para el elemento de caída deseado.