Comment créer vos propres cartes de visite
Si vous devez créer et imprimer vos propres cartes de visite, Labeljoy est l’outil idéal. Vous n’avez qu’à suivre nos conseils et, en peu de temps, vous pourrez imprimer toutes les cartes de visite que vous voulez.
1 – Choisir la bonne dimension
D’abord, on doit définir la dimension de nos cartes de visite. Une dimension de 9.6 X 6.2 cm (3 ¾ X 2 ⅜ pouces) est le standard, mais le choix, en réalité, dépend du type de papier sur lequel on imprime. Si vous avez choisi un papier déjà coupé pour cartes de visite, vous devrez choisir le format correct dans la librairie des formats de Labeljoy. Sinon, vous pouvez imprimer sur un papier standard pour cartes de visite et le couper après l’avoir imprimé.
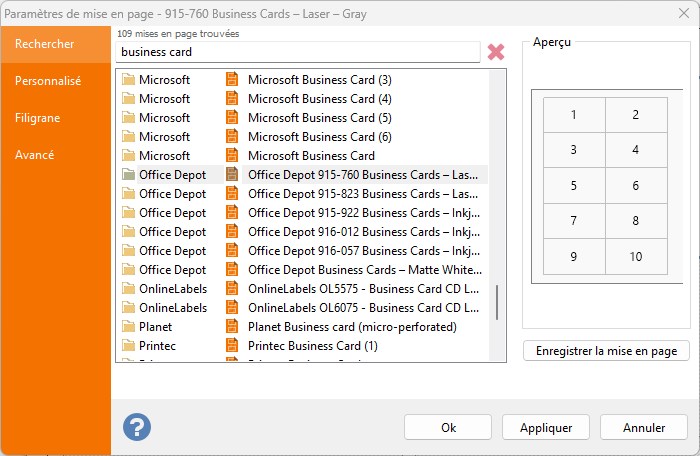
Dans les deux cas, vous devez, premièrement, aller dans la fenêtre des Formats:
Si vous travaillez avec des papiers déjà coupés, insérez son nom (ou une partie) dans le champ de texte et cliquez Rechercher. Une liste apparaitra avec tous les formats de papiers qui correspondent au texte inséré. Sélectionnez le bon format et cliquez OK.
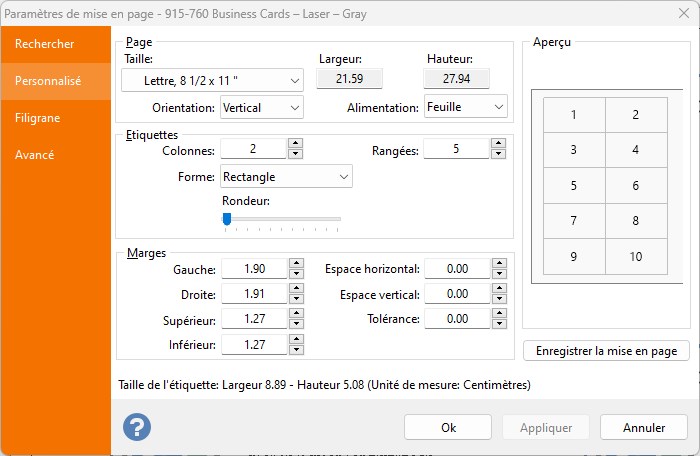
Si vous travaillez avec du papier entier, non coupé et vous voulez définir librement les dimensions, vous devez cliquer sur l’onglet Personnalisé:
Cette fenêtre vous permet de définir la dimension du papier, les marges, l’espace vertical et horizontal, le nombre de colonnes et lignes qui définissent la zone où les cartes de visites seront imprimées. La partie droite montre un aperçu et a partie basse, où se trouve dimension de l’étiquette, montre la dimension finale. Insérez les paramètres ici.
Vous devez faire attention au paramètre limite de tolérance. Il définit le nombre de bavures autorisées pour chaque position. Si vous pensez de mettre un arrière-plan coloré ou de mettre des éléments proches d’un bord, la tolérance permet de corriger les erreurs en compensant les fluctuations subtiles du papiers pendant l’impression.
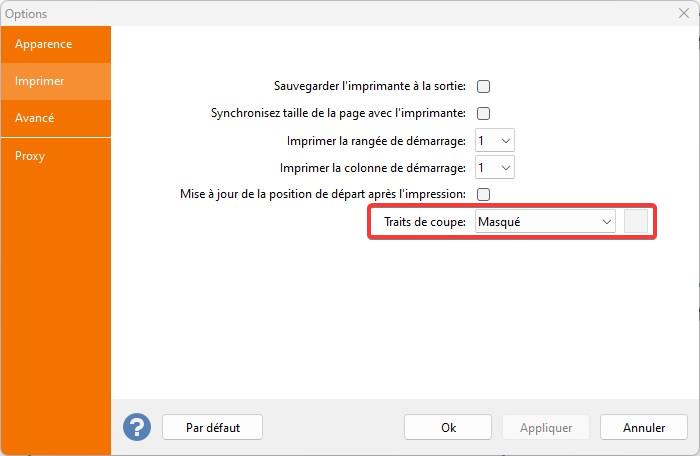
Enfin, si vous imprimez sur un papier non coupé, il peut être utile d’avoir les marques de découpage, pour couper avec plus de précision. Ouvrez la fenêtre des Options et cliquez sur l’onglet Imprimer:
Définissez les marques de découpage que vous voulez et la couleur. Cliquez sur OK pour valider la configuration.
Maintenant vous êtes prêts pour créer le design de votre carte de visite.
2 – Ajouter des éléments textuels
Maintenant que le format de votre page est défini, vous devez commencer à ajouter des éléments à votre carte de visite.
Voilà quelques conseils pour définir le bon style:
- Maintenez une distance des bords, environ 0.5 cm (¼ pouce).
- Evitez des textes plus petits de 6 points, ils doivent être lisibles facilement.
- Le nom et/ou le nom de la société doivent être au moins 12 points.
- Augmenter la dimension des caractères si le texte est sur un arrière-plan foncé.
- Maintenez les choses simples.
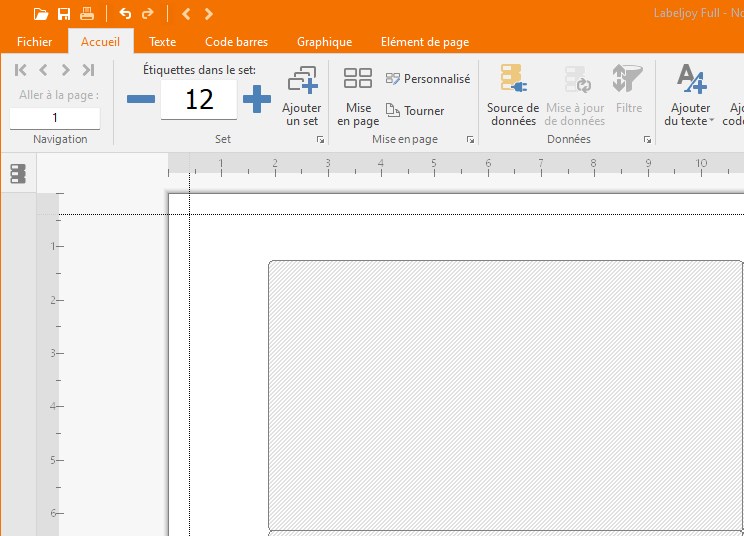
D’abord, vérifiez d’effacer tous les éléments ajoutés automatiquement par Labeljoy, pour obtenir une surface vide:
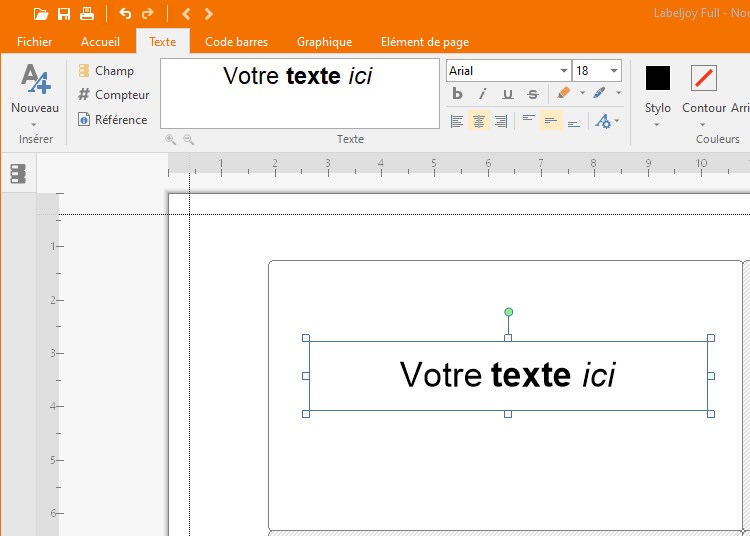
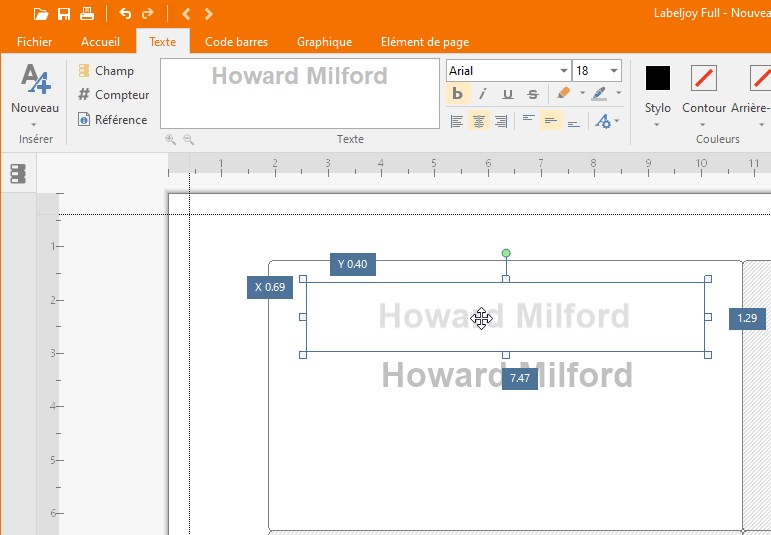
Maintenant commençons par ajouter le nom: cliquez sur l’outil Texte dans la barre des outils à gauche et dessinez un rectangle sur une des cartes de visite. Laissez le bouton gauche de la souris et un nouveau texte sera inséré dans toutes les cartes de visites:
Maintenant nous devons insérer les bonnes informations et éditer l’apparence du texte. Faites double clic sur le nouveau élément de texte pour ouvrir la fenêtre des propriétés.
Note: selon les paramètres trouvés dans la fenêtre des Options – Onglet Principal – Montrer éditeur après avoir ajouté article, chaque fois que vous ajoutez un nouvel élément, la fenêtre de ses propriétés s’ouvrira automatiquement. Si elle ne s’ouvre pas, vous n’avez qu’à faire un double clic sur les nouveaux éléments ajoutés pour modifier leur apparence.
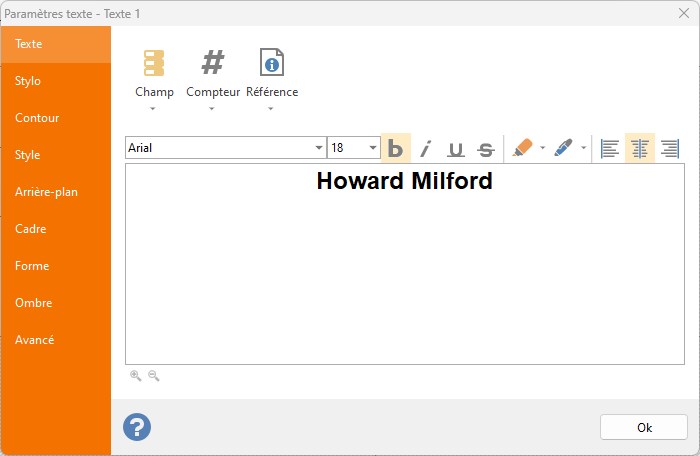
Sélectionnez l’onglet Texte et remplacez le texte existant avec votre nom.
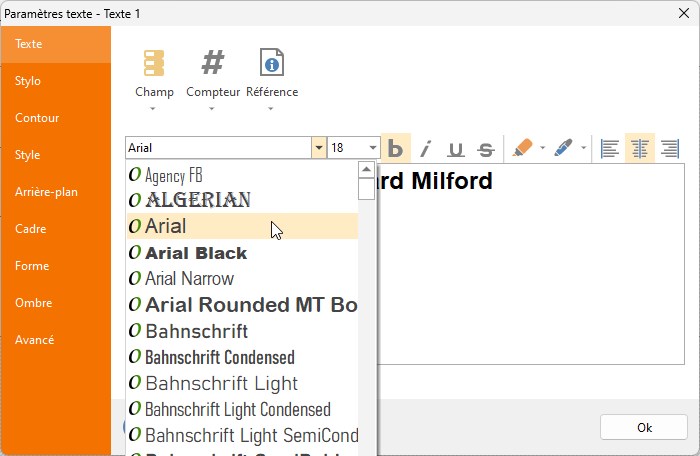
Sélectionnez l’onglet Police de caractères et définissez les propriétés de la police, comme le nom, la dimension, gras et l’alignement.
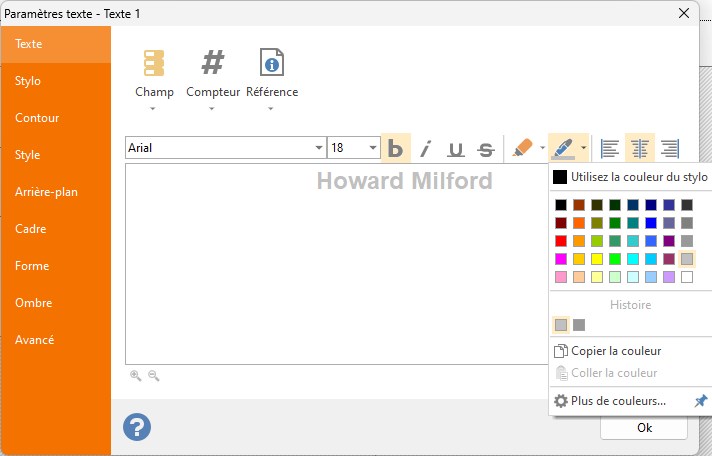
Sélectionnez la couleur de remplissage et définissez la couleur du texte:
Enfin, cliquez sur OK pour appliquer la nouvelle configuration:
Maintenant créons une copie du texte qu’on vient d’ajouter en le sélectionnant et en utilisant les boutons copier/coller dans la barre des outils sur la droite (3ème groupe en bas):
En utilisant une copie du premier texte nous pouvons ajouter les informations concernant l’adresse en maintenant le format précédent. Faites double clic sur copier et insérez votre adresse.
Ensuite, allez sur l’onglet Police de caractères, sélectionnez une dimension plus petite et effacez l’attribut Gras:
Déplacez les deux éléments textuels dans la position désirée et utilisez les commandes d’alignement et dimensionnement dans la partie basse de la barre des outils pour s’assurer du bon emplacement.
Avec la même technique du copier/coller, ajoutons d’autres informations:
3 – Ajouter un logo
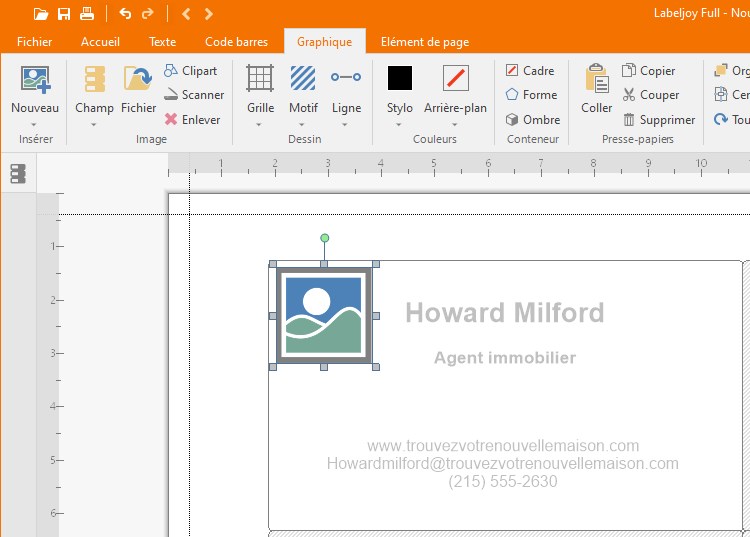
Cliquez sur Insérer graphique dans la barre des outils et dessinez un rectangle dans la partie en haut à gauche. L’image par défaut est ajoutée:
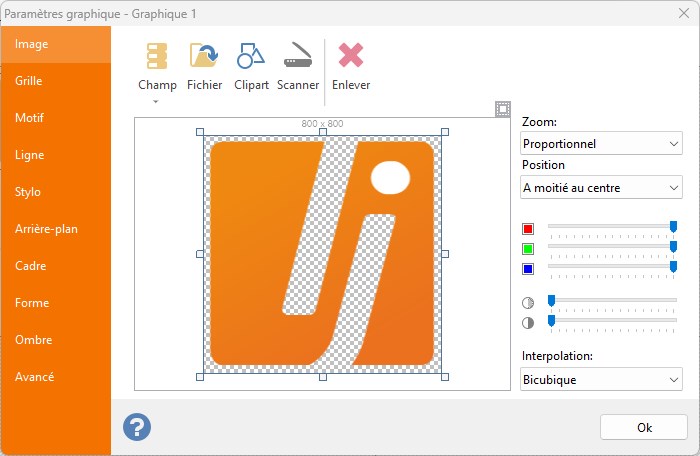
Cliquez sur le bouton Fichier dans l’onglet Image et naviguez dans les fichiers de votre ordinateur pour localiser votre logo:
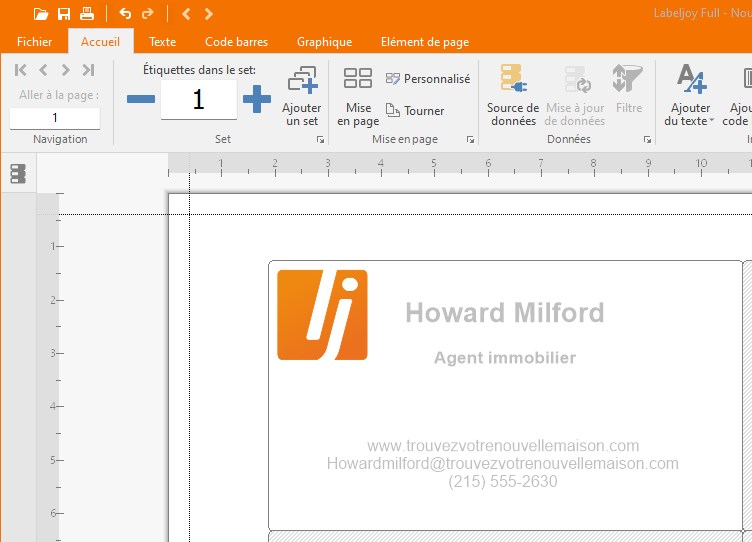
Déplacez et redimensionnez le logo pour l’adapter à la carte de visite:
4 – Améliorations graphiques
Maintenant toutes les informations sont sur la carte de visite. Jusqu’à maintenant nous avons essayé de faire les choses simples et efficaces. C’est le moment de rendre le tout plus attrayant.
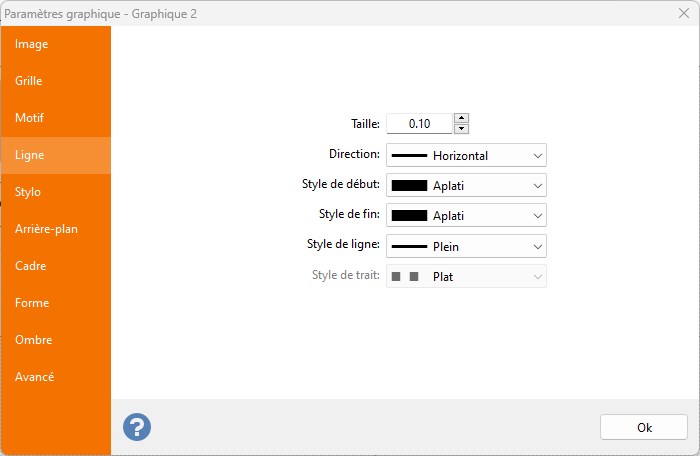
D’abord, nous ajoutons une ligne de séparation entre la partie haute avec le nom et le logo et la partie basse avec les informations de contact. Nous ajoutons un nouvel élément graphique, effaçons l’image par défaut et modifions les paramètres dans l’onglet Ligne. La couleur de la ligne est définie dans l’onglet Couleur premier plan:
Dans ce cas la couleur définie est la couleur du «J» du logo. Cliquez sur OK pour appliquer les paramètres et déplacez la ligne de séparation entre les deux parties:
Enfin, définissons la couleur de l’arrière-plan global de toute la carte avec un effet d’estampage discret.
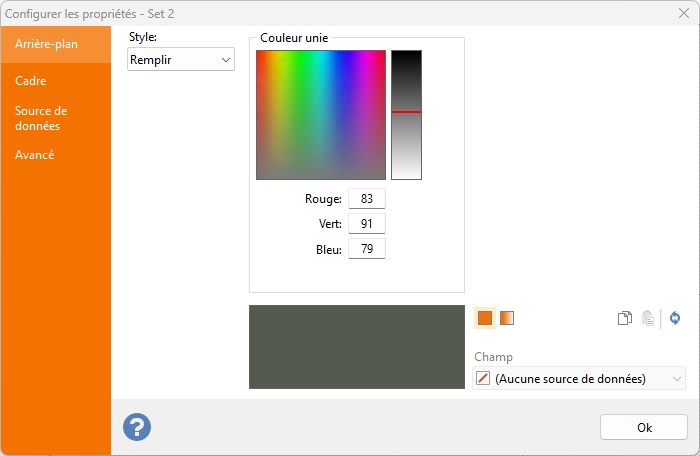
Faites un double clic sur le coin en haut à gauche de la carte de visite (ou une partie vide) pour ouvrir la fenêtre des propriétés Groupe. Sélectionnez l’onglet Couleur arrière-plan et activez la case Activer couleur arrière-plan. Maintenant cliquez sur le bouton estampage pour voir les contrôles qui définissent la couleur d’estampage:
Nous allons définir une lumière de fond qui va d’un blanc (à gauche) à une légère ombre marron avec un angle de 45°. Ceci ajoutera un effet subtil de lumière qui part du côté gauche supérieur:
Téléchargez ce fichier Labeljoy
5 – Code QR
En ajoutant un code 2D dans votre carte de visite, vos clients pourront numériser vos informations de contact avec un lecteur de codes-barres 2D ou un Smartphone. Pour ceci, nous devons ajouter un élément code-barres qui code les informations voulues.
Premièrement, déplaçons quelques éléments pour faire de la place au symbole Code QR:
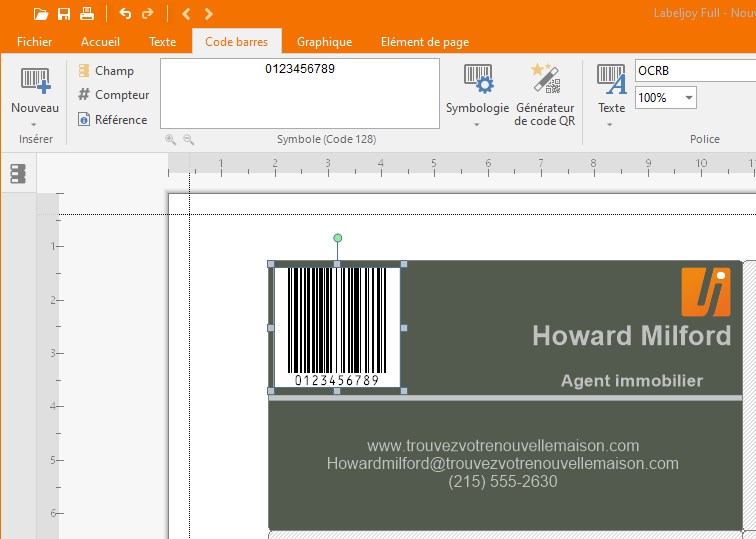
Ensuite, en utilisant le bouton Code-barres, ajoutez l’élément code-barres dans la partie en haut à gauche:
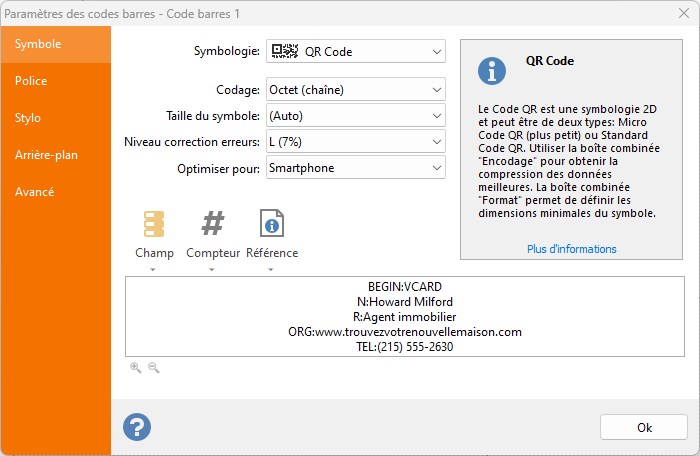
Faites double clic sur le code-barres pour définir ses propriétés:
Comme vous le voyez, d’abord nous devons choisir le Code QR de la liste des symbologies. Puis, nous devons ajouter un texte avec les informations de contact, selon le format du standard VCARD. Vous trouverez plus d’informations sur wikipedia.
Vu que le texte contient plusieurs lettres minuscules, nous appliquons le codage Octets (string) qui produit des symboles plus petits.
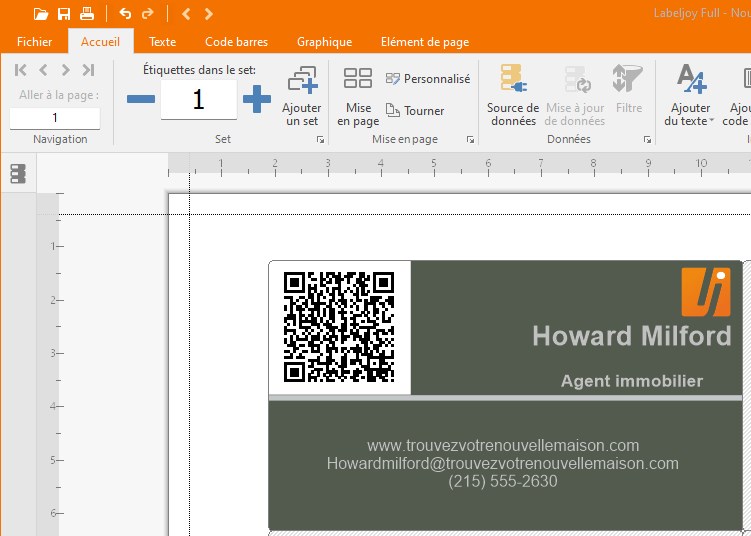
Enfin, avec l’arrière-plan de couleur blanche, nous pouvons désactiver l’arrière-plan blanc par défaut, afin de mieux intégrer le code-barres avec l’arrière-plan estampé en le maintenant lisible. Retournez à l’onglet Couleur arrière-plan et désélectionnez la case Activer couleur arrière-plan.
Cliquez sur OK pour appliquer les modifications.
Déplacez et redimensionnez le symbole code-barres pour l’adapter au design existant. Faites attention que le symbole, pour être lisible, ne doit pas être trop petit.